【第11期】 css生成微软microsoft的logo
2023-03-19

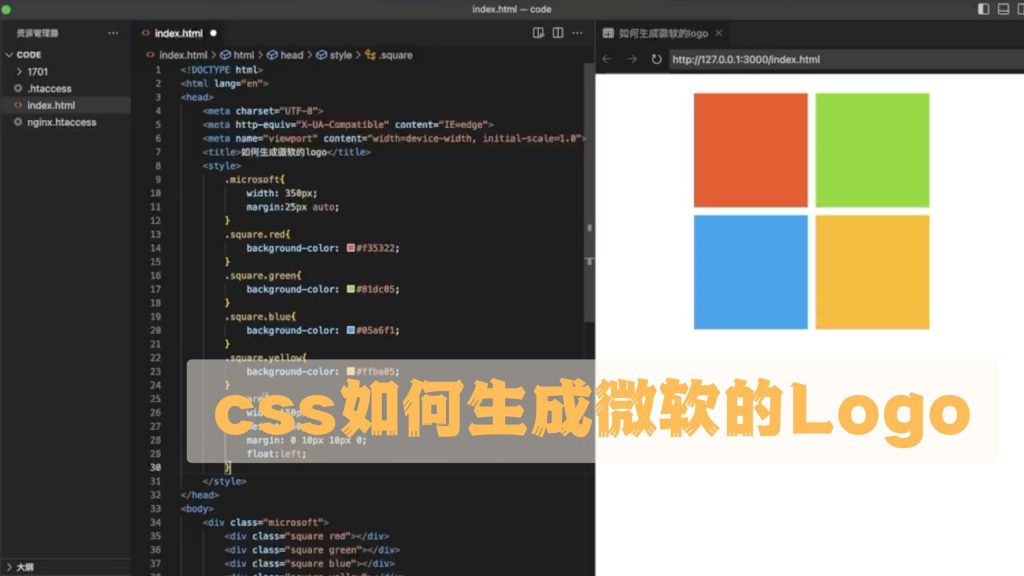
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css如何生成微软的logo</title>
<style>
.microsoft{
width: 350px;
margin:25px auto;
}
.square.red{
background-color: #f35322;
}
.square.green{
background-color: #81dc05;
}
.square.blue{
background-color: #05a6f1;
}
.square.yellow{
background-color: #ffba05;
}
.square{
width:150px;
height:150px;
margin: 0 10px 10px 0;
float:left;
}
</style>
</head>
<body>
<div class="microsoft">
<div class="square red"></div>
<div class="square green"></div>
<div class="square blue"></div>
<div class="square yellow"></div>
</div>
</body>
</html>
相关内容
最新
- 帝国cms 栏目中当前栏目高亮显示
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同