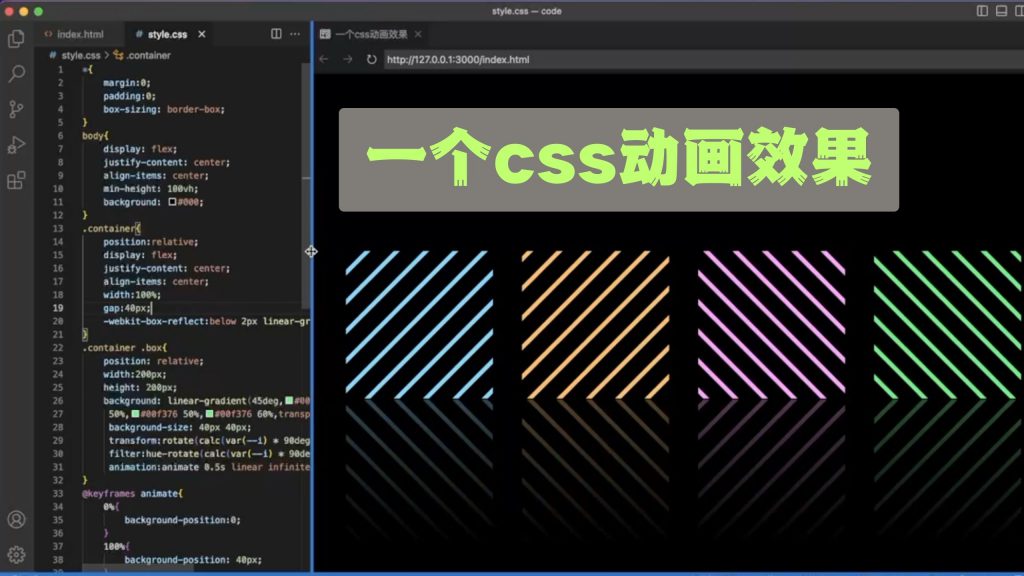
【第13期】一个css动画效果
2023-03-21

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一个css动画效果</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box" style="--i:1;"></div>
<div class="box" style="--i:3;"></div>
<div class="box" style="--i:2;"></div>
<div class="box" style="--i:4;"></div>
</div>
</body>
</html>
css代码:
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
}
.container{
position:relative;
display: flex;
justify-content: center;
align-items: center;
width:100%;
gap:40px;
-webkit-box-reflect:below 2px linear-gradient(transparent,#0005);
}
.container .box{
position: relative;
width:200px;
height: 200px;
background: linear-gradient(45deg,#00f376 10%,transparent 10%,transparent
50%,#00f376 50%,#00f376 60%,transparent 60%,transparent 100%);
background-size: 40px 40px;
transform:rotate(calc(var(--i) * 90deg));
filter:hue-rotate(calc(var(--i) * 90deg));
animation:animate 0.5s linear infinite;
}
@keyframes animate{
0%{
background-position:0;
}
100%{
background-position: 40px;
}
}
相关内容
上一页:
【第12期】css加载文本动画效果
最新
- 帝国cms 栏目中当前栏目高亮显示
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同