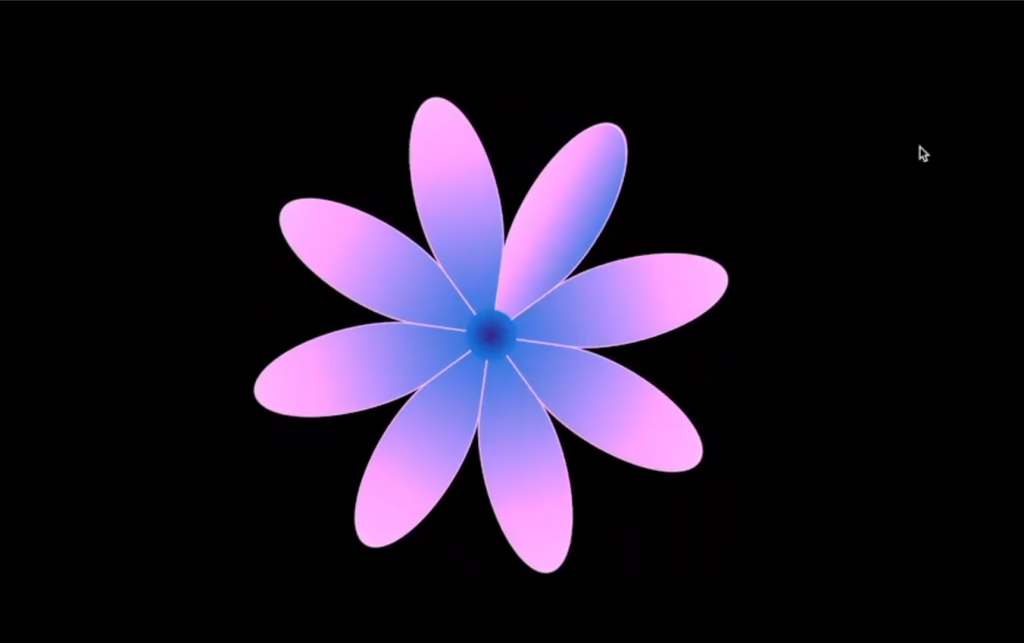
【第20期】用css绘制旋转的绚丽的花朵动画
2023-03-29

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用css绘制花朵动画|CSS动画</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
css代码:
body
{
margin:0;
padding:0;
justify-content: center;
align-items: center;
width:100%;
min-height: 100vh;
background:#000;
box-sizing: border-box;
}
section{
position:relative;
width:100%;
height:100vh;
display: flex;
justify-content: center;
align-items: center;
animation:rotate 6s linear infinite forwards;
animation-delay: 1s;
}
@keyframes rotate
{
0%
{
transform: rotateZ(0deg);
}
100%
{
transform: rotateZ(360deg);
}
}
div
{
position:absolute;
width:150px;
height:150px;
border:2px solid yellow;
animation:change 6s linear infinite forwards;
animation-delay: 1s;
}
@keyframes change
{
0%
{
filter:hue-rotate(0deg);
}
100%
{
filter:hue-rotate(360deg);
}
}
div:nth-child(1)
{
background:linear-gradient(to bottom right,yellow,deeppink);
border-radius:50% 50% 0 50%;
transform:skew(23deg,23deg) translate(-75px,-75px);
}
div:nth-child(2)
{
background:linear-gradient(to bottom left,yellow,deeppink);
border-radius:50% 50% 50% 0;
transform:skew(-23deg,-23deg) translate(75px,-75px);
}
div:nth-child(3)
{
background:linear-gradient(to top right,yellow,deeppink);
border-radius:50% 0 50% 50%;
transform:skew(-23deg,-23deg) translate(-75px,75px);
}
div:nth-child(4)
{
background:linear-gradient(to bottom left,yellow,deeppink);
border-radius:0 50% 50% 50%;
transform:skew(23deg,23deg) translate(75px,75px);
}
div:nth-child(5)
{
background:linear-gradient(to bottom right,yellow,deeppink);
border-radius:50% 50% 0 50%;
transform:rotateZ(45deg) skew(23deg,23deg) translate(-75px,-75px);
}
div:nth-child(6)
{
background:linear-gradient(to bottom left,yellow,deeppink);
border-radius:50% 50% 50% 0;
transform:rotateZ(45deg) skew(-23deg,-23deg) translate(75px,-75px);
}
div:nth-child(7)
{
background:linear-gradient(to top right,yellow,deeppink);
border-radius:50% 0 50% 50%;
transform:rotateZ(45deg) skew(-23deg,-23deg) translate(-75px,75px);
}
div:nth-child(8)
{
background:linear-gradient(to top left,yellow,deeppink);
border-radius:0 50% 50% 50%;
transform:rotateZ(45deg) skew(23deg,23deg) translate(75px,75px);
}
div:nth-child(9)
{
width:50px;
height:50px;
border:2px solid deeppink;
border-radius: 50%;
background:radial-gradient(darkred,deeppink 65%);
filter:blur(5px);
}
相关内容
上一页:
迅雷开心版和迅雷最佳替代品
下一页:
【第21期】css卡片悬停效果
最新
- 帝国cms 栏目中当前栏目高亮显示
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同