微信小程序日历插件
2022-12-15
在小程序后台,设置->第三方设置->插件管理->添加插件,我使用了 “天天预约日历”

小程序中样式如下:

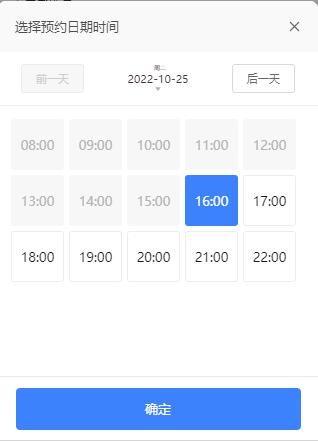
在输入框中点击,如下:

wxml代码:
<input type="text" name="date" value='{{date}}' maxlength="20" placeholder="请输入日期时间" placeholder-style="color:#c9c9c9;" bindfocus = "getdate"/>
<yycalendar
title="{{title}}"
show = '{{isShow}}'
themeColor="{{themeColor}}"
monthCount="{{monthCount}}"
calendarType="{{calendarType}}"
beginTime="{{beginTime}}"
endTime="{{endTime}}"
timeGap="{{timeGap}}"
days="{{days}}"
confirmBtnColor="{{confirmBtnColor}}"
bind:yybindchange="_yybindchange"
bind:yybindhide="_yybindhide"
/>
js代码:
getdate:function(){
this.setData({
isShow:true,
themeColor:'#3c82fc',
monthCount:1,
calendarType:"yytime",
beginTime: '8:00',
endTime: '22:00',
timeGap: 60,
days:0,
confirmBtnColor:'#fff',
title:"选择预约日期时间"
})
},
_yybindchange: function (e) {
var data = e.detail
this.setData({
date:data.date
})
},
_yybindhide: function () {
console.log('隐藏')
},
其他使用参见天天预约日历开发文档
相关内容