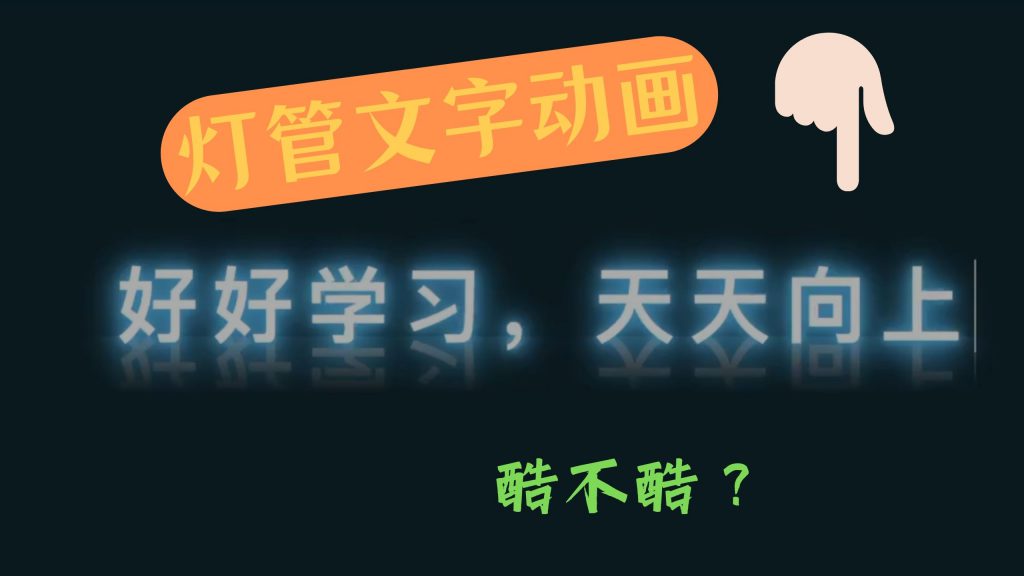
【第17期】css发光灯管文字动画效果
2023-03-26

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>灯管文字动画</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2 contenteditable="true">Text</h2>
</body>
</html>
css代码:
*
{
margin:0;
padding:0;
box-sizing: border-box;
font-family: arial;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:#07252d;
}
h2{
position:relative;
font-size: 6em;
letter-spacing: 15px;
color:#0e3742;
text-transform: uppercase;
width: 100%;
text-align: center;
-webkit-box-reflect: below 1px linear-gradient(transparent,#0008);
line-height: 0.7em;
outline: none;
animation: animate 5s linear infinite;
}
@keyframes animate
{
0%,18%,20%,50.1%,60%,65.1%,80%,90.1%,92%
{
color:#0e3742;
text-shadow: none;
}
18.1%,20.1%,30%,50%,60.1%,80.1%,90%,92.1%,100%
{
color:#fff;
text-shadow: 0 0 10px #03bcf4,
0 0 20px #03bcf4,
0 0 30px #03bcf4,
0 0 40px #03bcf4,
0 0 50px #03bcf4;
}
}
相关内容
下一页:
【第18期】发光的拐角|CSS技巧
最新
- 帝国cms 栏目中当前栏目高亮显示
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同