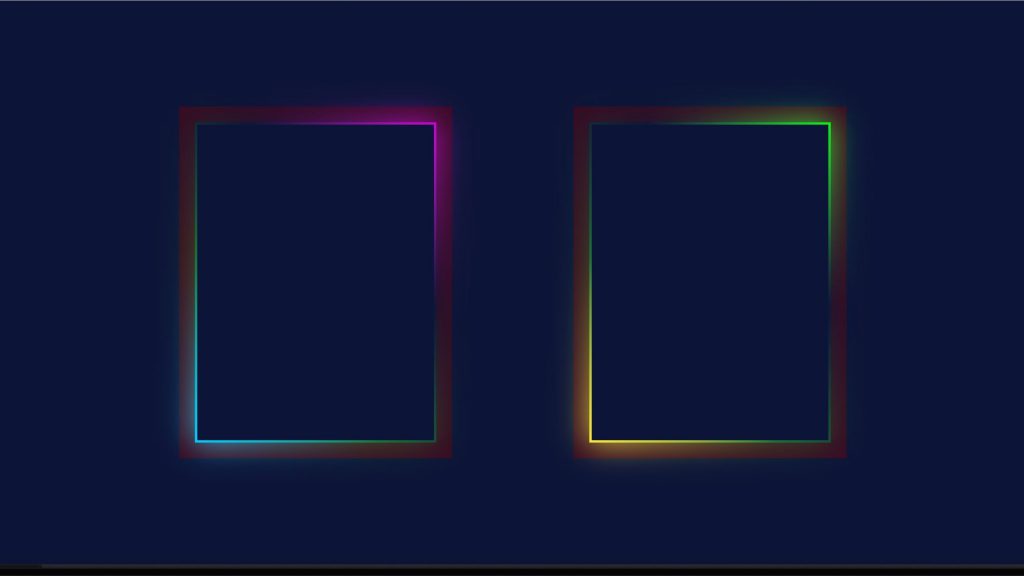
【第18期】发光的拐角|CSS技巧
2023-03-27

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>发光的拐角|CSS技巧</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
css代码:
*
{
margin:0;
padding:0;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:#0e1538;
gap:200px;
}
.box
{
position:relative;
width:300px;
height:400px;
background:#0e1538;
}
.box::before
{
content:'';
position:absolute;
inset:-3px;
background:linear-gradient(45deg,#00ccff,#0e15
,#0e1538,#d400de);
box-shadow: 0 0 0 20px #370c23;
z-index:-1;
}
.box::after
{
content:'';
position:absolute;
inset:-3px;
background:linear-gradient(45deg,#00ccff,#0e15
,#0e1538,#d400de);
z-index:-1;
filter:blur(20px);
}
.box:nth-child(2):before,
.box:nth-child(2)::after
{
background:linear-gradient(45deg,#ffeb3b,#0e15
,#0e1538,#00ff0a);
}
相关内容
最新
- 帝国cms 栏目中当前栏目高亮显示
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同