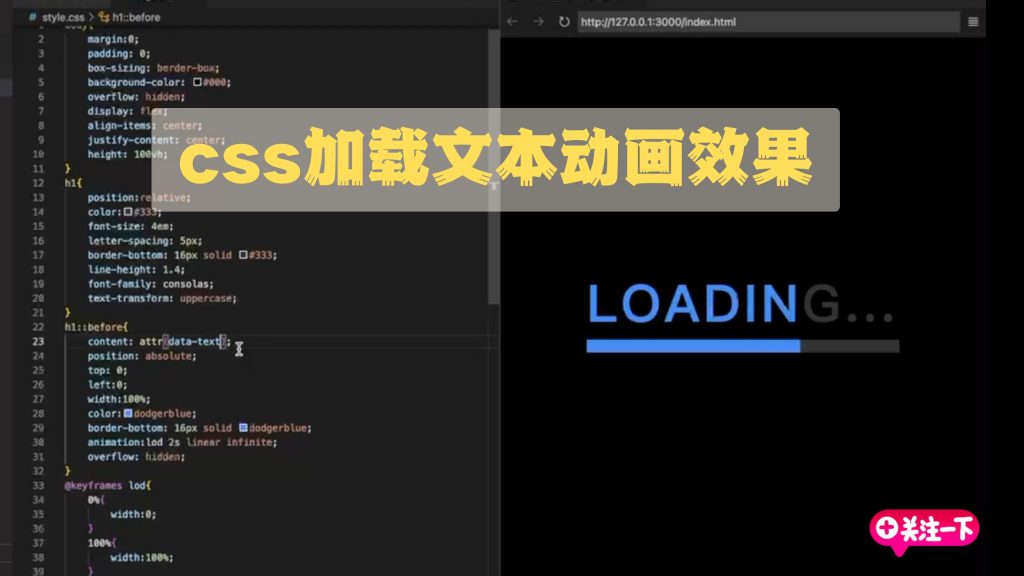
【第12期】css加载文本动画效果
2023-03-20

html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css加载文本动画效果</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 data-text="Loading...">
Loading...
</h1>
</body>
</html>
css代码如下:
body{
margin:0;
padding: 0;
box-sizing: border-box;
background-color: #000;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
h1{
position:relative;
color:#333;
font-size: 4em;
letter-spacing: 5px;
border-bottom: 16px solid #333;
line-height: 1.4;
font-family: consolas;
text-transform: uppercase;
}
h1::before{
content: attr(data-text );
position: absolute;
top: 0;
left:0;
width:100%;
color:dodgerblue;
border-bottom: 16px solid dodgerblue;
animation:lod 2s linear infinite;
overflow: hidden;
}
@keyframes lod{
0%{
width:0;
}
100%{
width:100%;
}
}
相关内容
下一页:
【第13期】一个css动画效果
最新
- 帝国cms 栏目中当前栏目高亮显示
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同